It’s frustrating to pull from multiple APIs, and code my application on top of those data streams. A quick idea takes 6hrs to build because I have to read multiple documentation sites, test the data samples, and finally build the app.
For example, tourists come to a new city and want to see popular places. My idea is to build an app that shows (1) places around me, (2) place reviews.
Let’s use XapiX to make a console application in 10min that gives me all of those parts!
We will use:
1. Foursquare API, venues_by_lat_lons endpoint
2. Yelp API, autocomplete_searches endpoint, reviews endpoint
Let's start:
Make a project
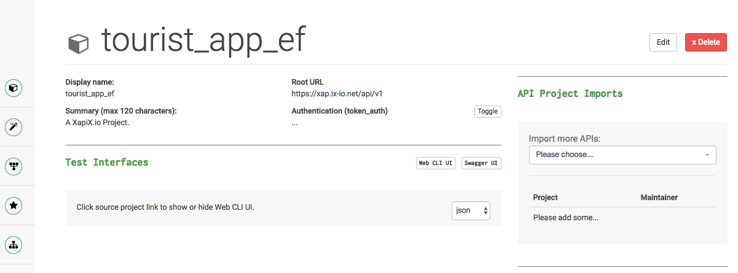
Go to https://app.xapix.io/projects/new. Let's name it "tourist_app_{your_initials}"
Import Foursquare API

In 'Import more APIs', choose 'Foursquare'.
If you don't have a Foursquare developer account, you will have to sign up for one - https://developer.foursquare.com/.
Paste the Client and Client Secret in the fields, then press "Create API import".
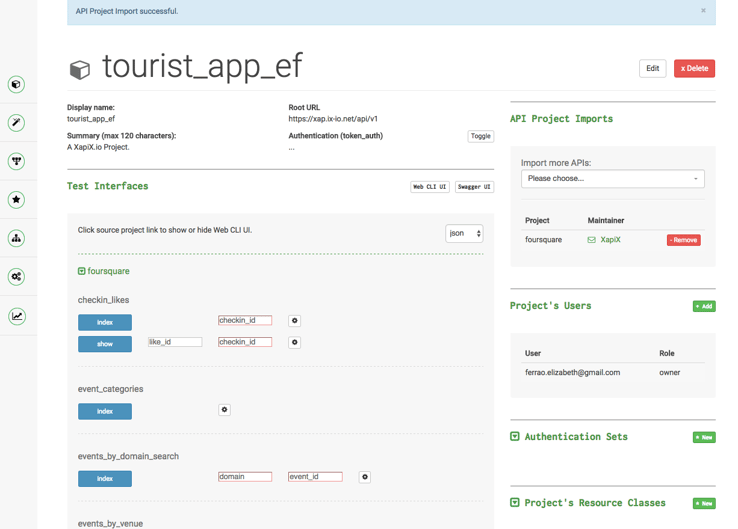
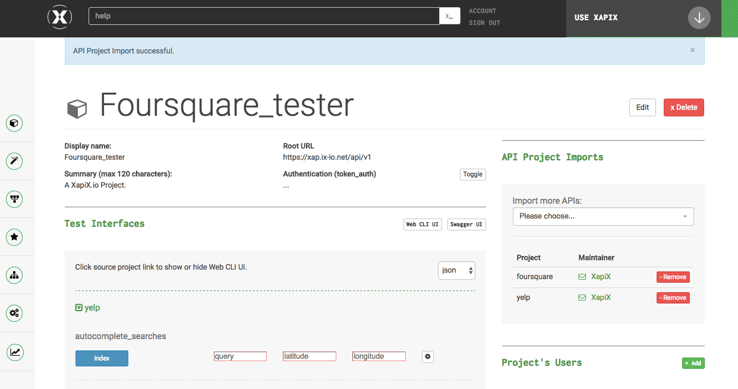
A blue bar on top will pop up saying "API Project Import successful".

Find your Latitude / Longitude
We're using the Foursquare's "venues_by_lat_lons" endpoint. Every endpoint has one or multiple parameters like 'event_id', 'venue_id', 'tip_id'. The "venues_by_lat_lons" endpoint asks for 'latitude' and 'longitude'.
You can find your latitude and longitude at www.latlong.net. I used XapiX's address: 135 w 57th st, New York, usa.
Latitude: 40.764971
Longitude: -73.978703
Venues_by_lat_lons data
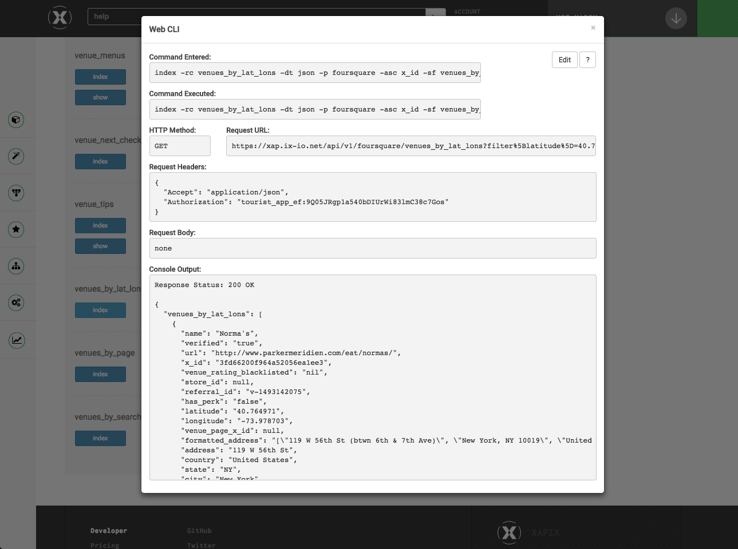
In the endpoint, 'venues_by_lat_lons', enter your Latitude and Longitude into the parameter boxes and press "Index" (REST terminology for 'return all the results).

My response returned 30 result objects with famous places like:
"Viceroy Central Park New York"
"Carnegie Hall Tower"
"Russian Tea Room"
Let's look at my first object. We have 23 attributes with keys like 'name', 'url', 'address', and their values being 'Russian Tea Room', 'http://www.russiantearoomnyc.com/', and '150 W 57th St'.
{
"name": "Russian Tea Room",
"verified": "true",
"url": "http://www.russiantearoomnyc.com/",
"x_id": "3fd66200f964a520afe71ee3",
"venue_rating_blacklisted": "nil",
"store_id": "nil",
"referral_id": "v-1493142075",
"has_perk": "false",
"latitude": "40.764971",
"longitude": "-73.978703",
"venue_page_x_id": "79593847",
"formatted_address": "[\"150 W 57th St (btwn 6th & 7th Ave)\", \"New York, NY 10019\", \"United States\"]",
"address": "150 W 57th St",
"country": "United States",
"state": "NY",
"city": "New York",
"neighborhood": null,
"country_code": "US",
"postal_code": "10019",
"distance": "50",
"location_longitude": "-73.97921793045865",
"location_latitude": "40.76520766773068",
"cross_street": "btwn 6th & 7th Ave"
}
Pick one of the object names - we'll use it in the Yelp API to obtain the Yelp ID.
So the first data source for my app is complete! I am pulling in places around me.
Import the Yelp API
If you don't have a Yelp developer account, you will have to sign up for one - www.yelp.com/developers/v3/manage_app.
Paste the Client and Client Secret in the fields, then press "Create API import" (make sure you don't accidentally copy in spaces!).
A blue bar on top will pop up saying "API Project Import successful".

You picked an object name above. I'll pick the 'Russian Tea Room'.
In Yelp's 'autocomplete_searches', enter:
Query: Object name (ex: Russian Tea Room)
Latitude: Location lat (ex: 40.764971)
Longitude: Location long (ex: -73.978703)
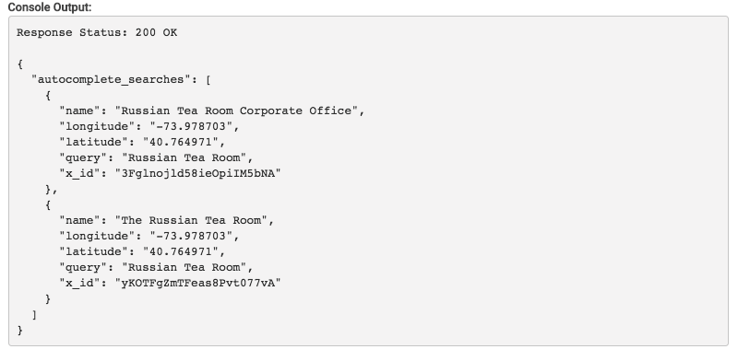
I get this:

We'll take x_id and input that to Yelp's 'reviews' endpoint.
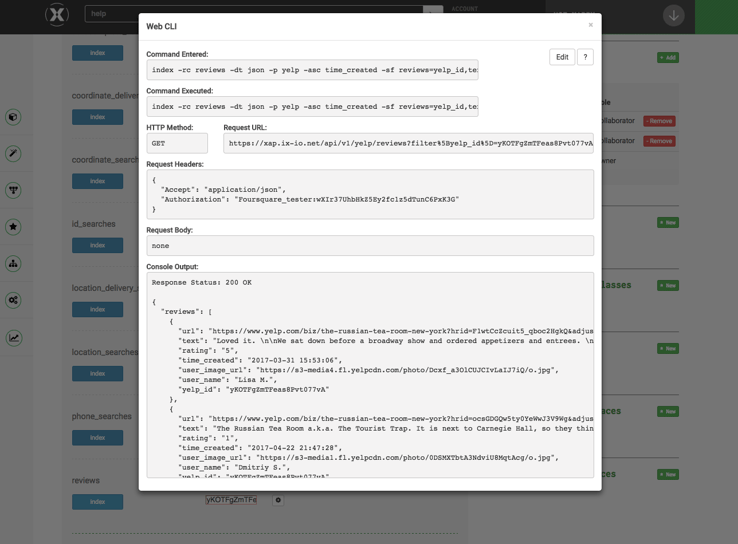
Reviews endpoint
Take your x_id and insert into Foursquare's 'reviews' parameter. Click 'index'.

You just obtained reviews for the place you want to visit! That's the second part of our app!
XapiX In ACTION!
So now that you know how to get the data from XapiX, let's make a console app to ask us our location, and give us reviews of a place.
You should have:
1. Ruby (install Homebrew, type 'brew install ruby')
2. Text editor (Sublime, Atom)
3. The HTTParty gem (type 'gem install httparty' in the same folder you download the ruby file into)
Copy the Ruby code in Github (https://github.com/eferrao/Tourist-App-Tutorial-Script) to an easily accessible place. The easiest way to do this is to clone the repository by typing 'git clone https://github.com/eferrao/Tourist-App-Tutorial-Script'. This will create a new folder in the folder you're currently in, which will have the ruby file 'foursquare_yelp_script.rb' in it.
When you're in the file's folder in terminal, first install HTTParty (step 3 above), then open 'foursquare_yelp_script.rb' in your text editor (step 2 above).
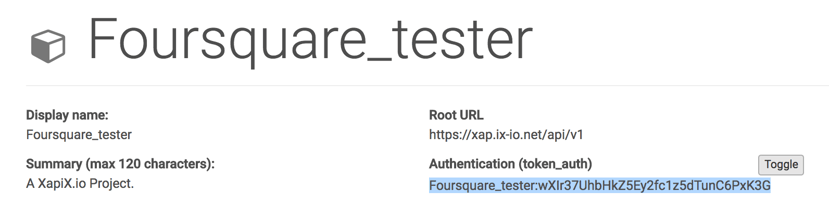
On line 12, you'll see "INSERT YOUR XAPIX PROJECT KEY HERE!!". Replace this text with your project's authentication key, which will give the script permission to access your project. You can copy your authorization key from your project dashboard by clicking the 'toggle' button next to 'Authentication (token_auth)', and the key will appear.

Copy the key (make sure you have no spaces!) into line 12 of the script--make sure you leave it in quotes! The line should look something like this:
header = {"Accept" => "application/json", "Authorization" => "Foursquare_tester:wXIr37UhbHkZ5Ey2fc1z5dTunC6PxK3G"}
Now you're all set to run the script! Save the file, then type 'ruby foursquare_yelp_script.rb' in Terminal to run the script.
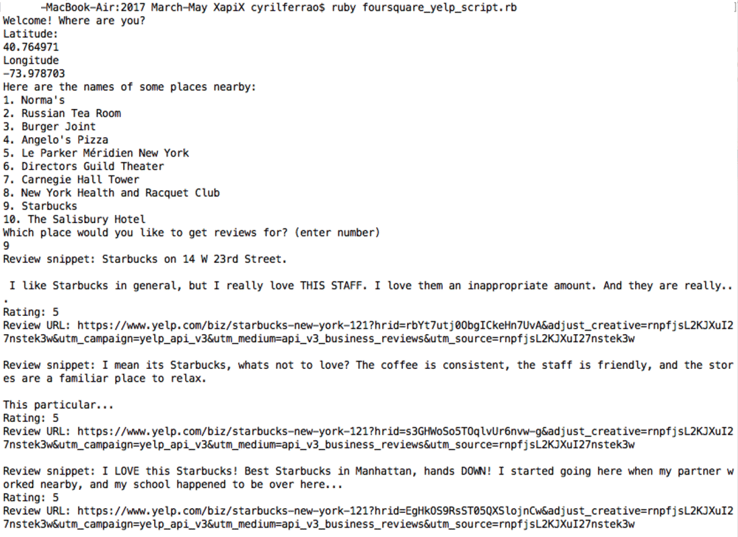
I get the interaction below:

You just made a terminal app using XapiX - CONGRATS!